First Contentful Paint
Availability
- Synthetic
- CrUX
- RUM
First Contentful Paint (FCP) is a timing-based metric that reports when the first content is rendered on screen. While FCP sounds similar to Largest Contentful Paint (LCP), but it’s not the same. FCP aims to measure when the first content appears, and LCP quantifies when the primary content appears. FCP is a Web Vital metric.
Content, in FCP calculations, means:
- <img>, <image> or <svg> elements (including background images set in CSS with background-image: url())
- Non-white <canvas> elements
- Text
How is First Contentful Paint calculated?
In Calibre, FCP is sourced directly from Chrome browser. The browser emits this timing as part of its tracing.
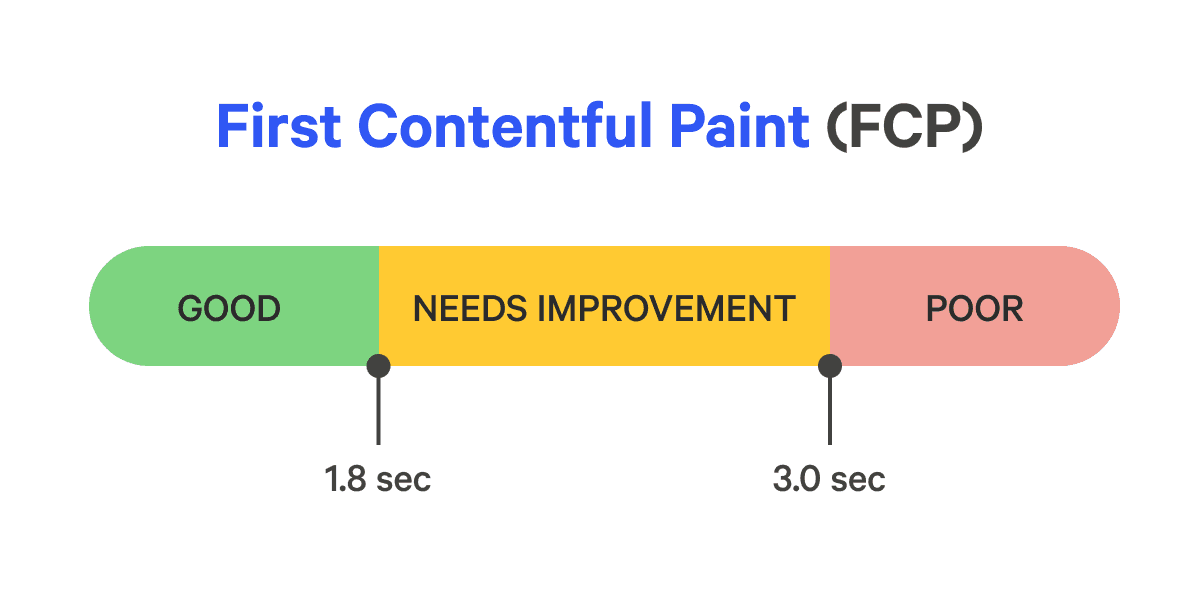
What First Contentful Paint measurement is fast?
First Contentful Paint lower or equal than 1.8s are considered fast, and above 3s are considered slow.

Browser compatibility
First Contentful Paint is supported in all major browsers: Chrome, Edge, Firefox, and Safari. See full browser compatibility.
Further resources
On this page