A Year in Features: What We Released in 2021

Karolina Szczur
December 15, 2021
We summarise what we released in 2021: new features, product improvements and upcoming releases.
Table of Contents
New features
Test from new locations: Stockholm, Cape Town, Bahrain
Location (and other test settings) significantly impact page speed results. That’s why, in March, we added three new test locations, Stockholm, Cape Town and Bahrain, so that you can monitor speed in regions relevant to your business:

Now, you can test from 17 supported locations and configure other test settings through Test Profiles.
Personal Access Tokens (PATs): use the APIs no matter your role
Everyone should be able to use Calibre’s APIs without the need for top-level privileges that come with an Administrator account. That’s why, in April, we released Personal Access Tokens. With PATs, anyone in your organisation can create a token scoped to their role permission levels and Teams they are a part of:

Administrators can view all API tokens in the Manage → API tab. Find out more about types of API Tokens, how to create and manage them.
Sign up and log in with Google
In May, we released Google Single Sign-On, so you can quickly sign up and log in to your Calibre account. With SSO, you’re benefitting from an additional security layer and can avoid managing separate logins for different services. We also refreshed the Profile Settings for more clarity and added an option to delete your personal Calibre account quickly.
Change to Google SSO in Profile Settings.
Integration Alerts: get notified when integrations have issues
Calibre connects to several services, either through direct integrations or webhooks. It can be frustrating to set up an integration to then accidentally learn that it’s been failing for some time. In August, we released Integration Alerts, so you’re always notified when there’s an issue with integrations that needs your attention:

Set up integration failure alerts.
Teams: collaborate on speed across your company
Working alone is never easy, especially in a complex domain like web performance. We always believed that to succeed at web performance, it’s necessary to create a company-wide culture of understanding and working on page speed and user experience.
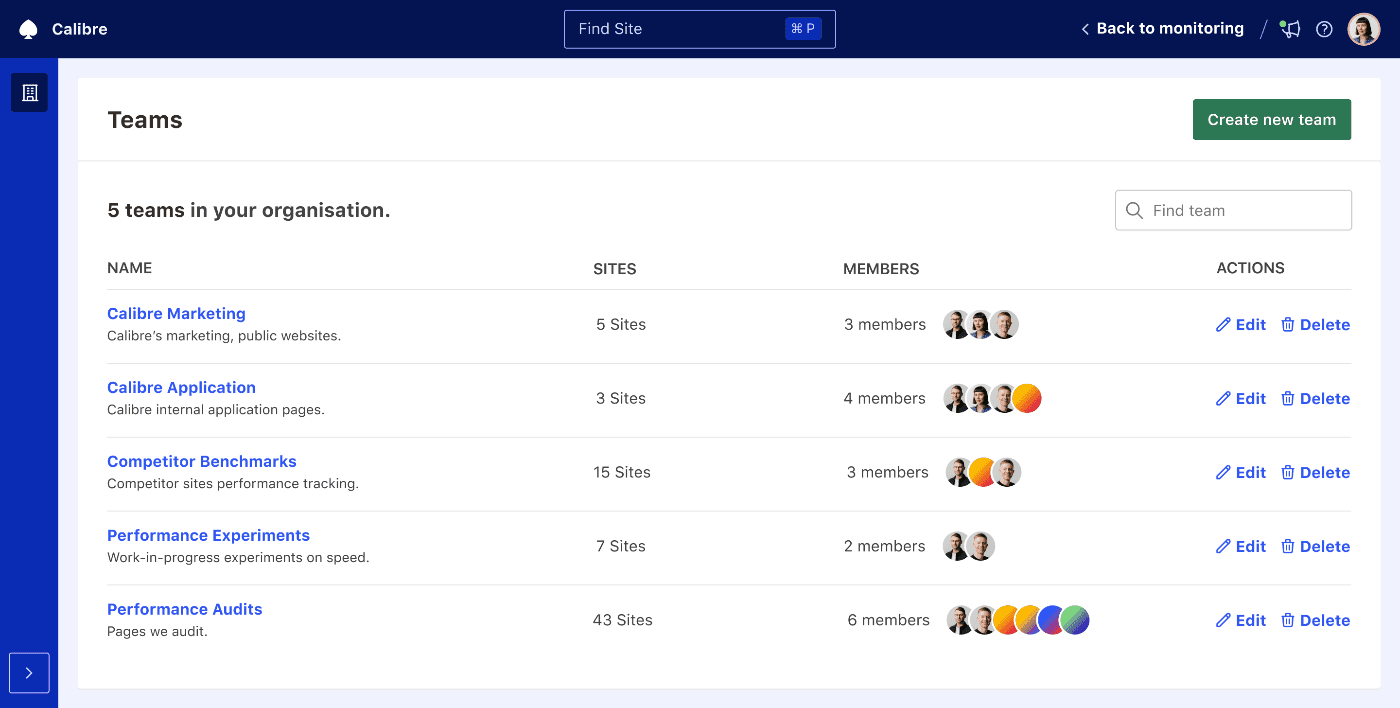
In August, we released Teams to help with that goal. With Teams, you can divide your work to fit your context by assigning Sites to groups of people:

You can also control permissions by using the new Viewer role with view-only access—perfect for agency clients or people who only need to review the data.
Start dividing your work today.
Zapier integration: build custom workflows with Calibre and 4,000+ apps
Integrating Calibre with your favourite tools should be easy. That’s why, in October, we released a Zapier integration. With Zapier, you can connect Calibre to over 4,000 applications and create custom workflows that suit your needs without any coding required!
Send page speed data to Google Sheets, create a Trello card based on a performance budget or send yourself a Slack direct message to investigate are just a few examples of what you can do:

Learn how to connect Zapier to your account or browse existing workflow templates.
Existing interfaces: refreshes and improvements
- API Token management: in January, we refreshed how you create and manage API tokens for your organisation. Since then, this view has been updated with Team-relevant information:

- Authentication: in February, we added the option to specify the button selector when using Form Authentication to test protected sites. This means more bulletproof authenticated testing, especially when keeping an eye on competitors.
- People management: in March, we made managing people within your organisation easier with search, sorting, showing pending invites, role and authentication method:

- More options for Pull Request Reviews: we released numerous additional configuration options for testing page speed in Pull Requests over the year. Since August, you can ignore draft PRs or specific branches and request a test with a command. In September, we released the ability to configure test settings depending on branches.

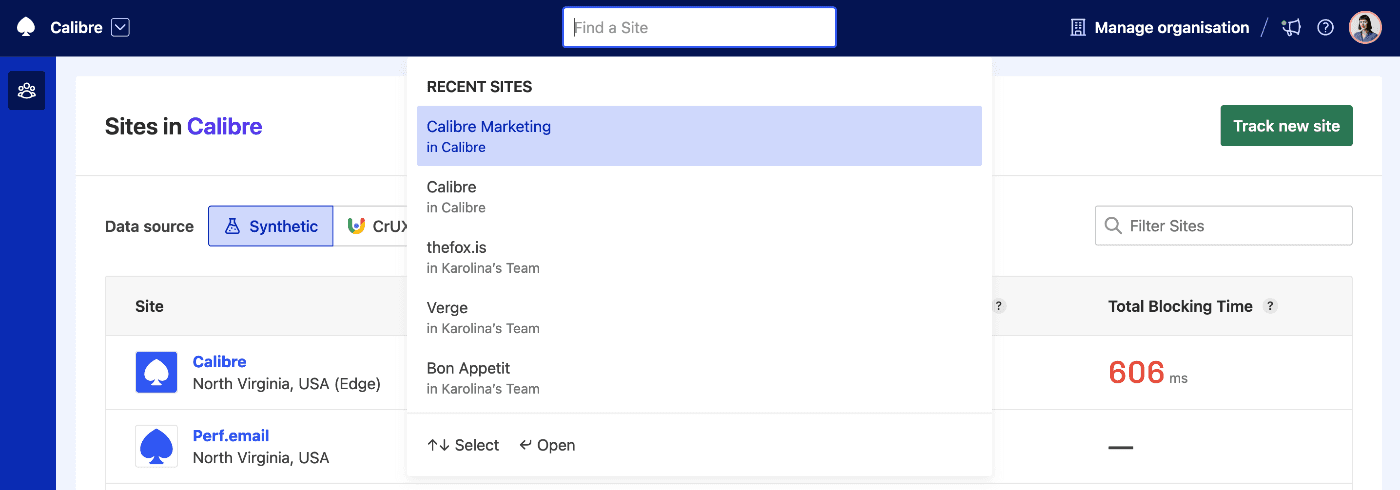
- Quickly navigate between Sites: alongside Teams, we released a navigation update allowing you to find and go to Sites across your Teams quickly. No more clicking around:

- Web Vitals as default metrics: in May, we made Web Vitals (Largest Contentful Paint, Cumulative Layout Shift and Total Blocking Time: a synthetic alternative for First Input Delay) the default metrics displayed across Calibre’s platform. This reflects the growing importance of tracking Web Vitals:

- Webhooks for Budget alerts: in September, we released a webhook integration for alerts about your Budgets. You can now receive a JSON payload on Budget changes (other than Slack and email alerts).
Lighthouse: from 6.5 to 9.1
Lighthouse remains a critical part of our synthetic page speed testing. In 2021, we reliably ran numerous Lighthouse versions between 6.5 to the latest, 9.1. This included Lighthouse 8, where the Performance Score calculation and several details about selected metrics were amended.
We look forward to maintaining a tight integration with Lighthouse as we grow Calibre.
Automation: CLI and Node.js API improvements
This past year, we released a major version of the CLI (4.0.0) that replaced site get-pulse-metrics with site metrics and added the metric-list command, which is a handy way to learn about all available metrics and their desired ranges, straight from the command line:

The CLI and Node.js API now fully support Teams, too. Last but not least, we improved the filtering and output of certain commands. See a full changelog here.
Free tools: Core Web Vitals Test and expanding React Live Chat Loader
We know many teams want to know their Core Web Vitals and how Google sees them through the lens of the new critical metrics. That’s why we built Core Web Vitals Test—a free, simple tool that surfaces your Core Web Vitals assessment, based on real browsing data from Chrome User Experience Report (CrUX):

With Core Web Vitals Test, you can quickly check your sites and share reports with others. Learn more about how to use it.
Check if your site passes the Core Web Vitals assessment and share your results!
Thanks to community contributions, React Live Chat Loader now supports Userlike and Chatwoot. With six popular live chat providers, teams can improve performance by using the interface facade approach even more. You can enhance speed today with React Live Chat Loader if you’re working on a React application. Learn how to install it on GitHub!
Web performance education and resources
A big part of our mission is to help people (not necessarily customers only!) understand and improve page speed. Because of that, we invest heavily in free resources and materials.
We continue growing Performance Newsletter, our fortnightly publication with the most relevant content for web performance and user experience (see a preview).
Subscibe to Performance Newsletter to receive page speed news, case studies, tool highlights and more. In your inbox, every two weeks.
We’ve also published relevant guides to touch on the most common page speed pain points. Here are some of them:
- Why Lighthouse Performance Score Doesn’t Work
- Small Bundles, Fast Pages: What To Do With Too Much JavaScript
- Cumulative Layout Shift: Measure and Avoid Visual Instability
- The Critical Request: How to Prioritise Requests to Improve Speed
- How to Convince Your Boss to Care About Speed
- How to Plan and Deliver on Site Speed as a Team
- Site Speed and Search Ranking (Complete Guide)
We are aware of the scarcity of high-quality, relevant and factually correct page speed content, and in 2022, we plan to bring even more expert resources to help your team succeed at page speed.
What’s coming in 2022?
We have big plans for the upcoming year.
First thing, we will completely overhaul Calibre’s critical dashboards and data presentation: the Pulse and Metric pages. We will completely redesign charts to provide better readability and modes (such as distribution charts) to view your data. You will also be able to filter and customise dashboards to suit your context and critical metrics. Pulse will become your new, better performance command centre.
Our Snapshot page is also likely to see a refresh to provide a more transparent breakdown of speed at that point in time.
We will continue expanding Pull Request Reviews to test speed before deploys in a robust way with blocking Pull Request merges on budget failures and linking one repository to multiple Sites.
Last but not least, we’re going to explore adding real user monitoring to Calibre. We strongly believe that the best combination is synthetic and field monitoring working in unison. Real user monitoring doesn’t come without complexity, privacy concerns and the potential cost of embedding tracking in your Sites—all factors we’ll be carefully considering.
These are only a few top-level projects we’re looking at while we constantly listen out for feedback and find ways to make Calibre a more robust page speed platform. If you have ideas on how it could be better for your team—we’d love to hear them!
Get the latest performance resources, every two weeks
We will send you articles, tools, case studies and more, so you can become a better performance advocate.
“This newsletter is easily the best performance publication we have.”
Harry Roberts
Consultant Web Performance Engineer