Site Speed and Search Ranking (Complete Guide)

Ben Schwarz
February 4, 2021
Illustrated by
When Google announced that site speed would impact search ranking, thousands of teams across the globe started to get to work. Each, asking themselves the same question: How will this affect my sites SEO?
The shared answer to this question up until now has been: we have no idea. The reason for this? The closely coveted Google search algorithm could be gamed, so official information up until now has been thin.
Over the last few years, we at Calibre have built up a library of performance knowledge by observing our customers and the challenges that they and the larger web performance community face.
This site speed and search ranking guide will help you answer the most common questions about how speed impacts SEO.
Table of Contents
- Why is site speed important to SEO?
- How is site speed measured by Google?
- How does site speed relate to Google SEO ranking?
- How can I see my site’s Performance the way Google sees it?
- How does PageSpeed Insights relate to Google Search Ranking?
- What is a good Google Page Speed score?
- How to measure speed with search ranking in mind?
Why is site speed important to SEO?
Over the last few years, Google has introduced numerous significant changes to its search indexing and ranking algorithms that prioritise speed:
- In March 2018, indexing became based on the mobile version of a page, rather than desktop.
- In July 2018, the SEO ranking algorithm was updated to include page speed as a ranking factor for mobile pages and ads.
- In November 2020, Google confirmed that Core Web Vitals metrics would be included as Search Ranking signals.
No matter what devices your customers use, Google will evaluate your site from a mobile perspective. If it’s slow to load, doesn’t fit properly on the phone, jumps around during page load, or generally performs in a way that causes users grief: Google will ding you for it.
Improving user experience (and consequently, speed) is now required as a part of search engine optimisation and improving rankings.
How is site speed measured by Google?
Google Chrome browser collects speed data directly from its users and sends it back to a Google-owned private data store. As you navigate the web, Chrome collects the following:
- The URL you are visiting
- Your IP address
- Your device type (mobile, tablet or desktop)
- Your effective connection speed: 2G, 3G or 4G (“effective” could also be substituted for “equivalent”, e.g.: “equivalent of a 4G connection or better”)
- Speed metrics relating to different aspects of user experience (e.g. Largest Contentful Paint, Time to First Byte, Interaction to Next Paint)
Google collects this data with two caveats:
- The measurements don’t include iOS devices. Chrome on iOS cannot send speed measurements because it uses WebKit browser engine instead of Blink and Apple’s efforts to safeguard personal data.
- Your data is anonymised. Chrome uses RAPPOR to remove Personal Identifiable Information (PII) before delivering it to Google servers.
If you want to know more about Chrome’s approach to privacy, the Google Chrome Privacy Whitepaper is a good place to start. You can opt-out of page speed measurement by turning off “Automatically Send Usage Statistics”.
After speed data is cleaned of Personally Identifiable Data (PII) it is stored, aggregated, and surfaced publicly as the Chrome User Experience Report (aka CrUX). The CrUX dataset is then used by Google’s Search and Ranking Algorithm.
How does site speed relate to Google SEO ranking?
Google evaluates pages based on content, relevance, quality, engagement metrics and many other factors.
In terms of page experience, pages are judged in the following ways:
- How mobile-friendly is the page? (e.g. Is the text readable? Are buttons big enough to tap with a finger?)
- Is the page distributing a computer virus, malware or scams?
- Is the page is secure to access? (e.g. Does it use HTTPS/SSL? Does the certificate meet best practice encryption guidelines and practices?)
- How good is the user experience of someone who navigates to this page from Google?
Speed is just one aspect of page quality evaluation. From a search perspective, if your sites lack in those other areas, they may be worth addressing first.
In addition to the factors above, a new set of metrics, called Core Web Vitals, will be used as page ranking signals for your pages, starting May 2021.
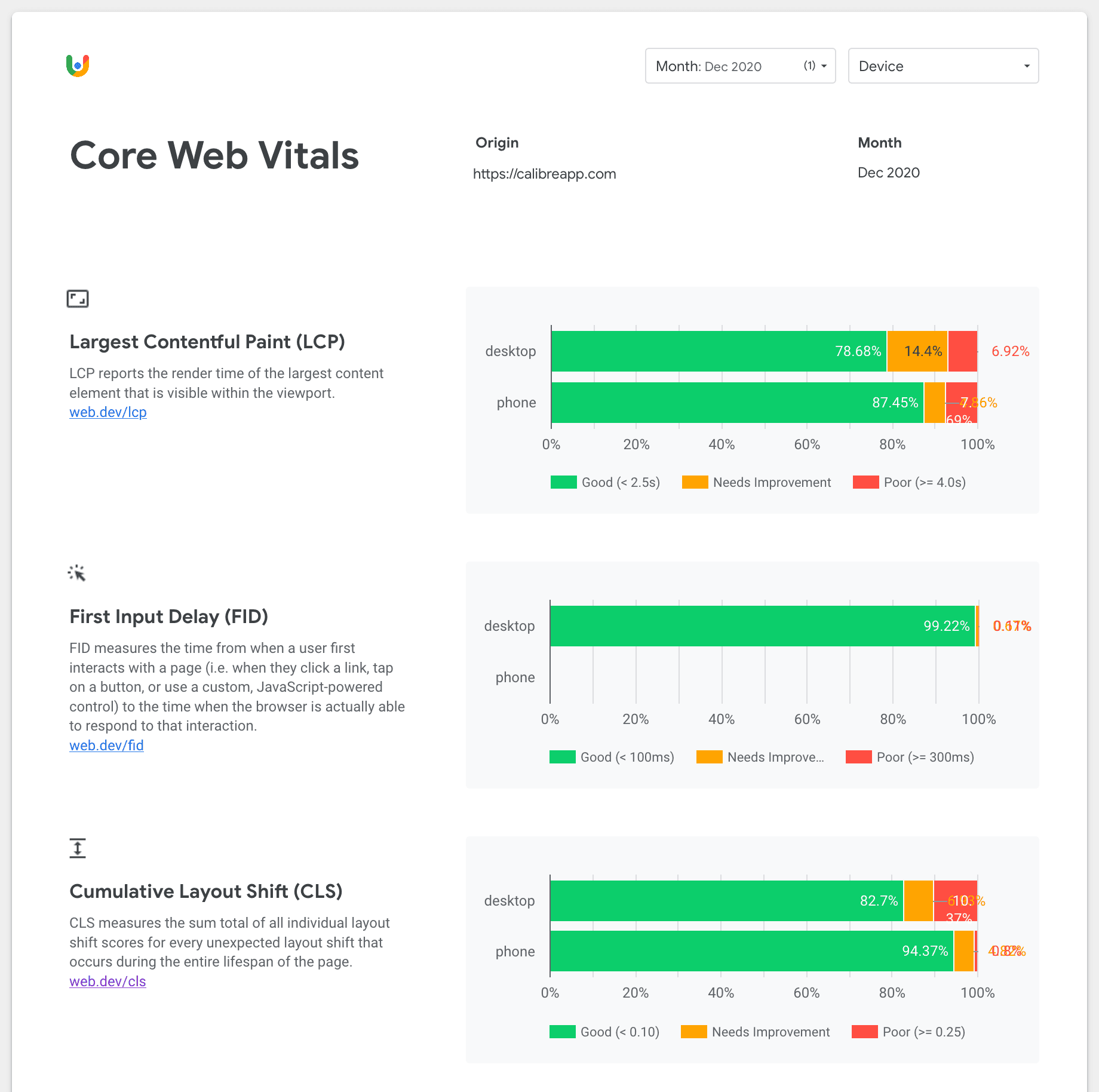
Core Web Vitals are a set of recognised metrics that describe different aspects of user experience:
- Largest Contentful Paint: When does landmark content appear during a page load?
- Cumulative Layout Shift: How much does the page jump around as it loads?
- Total Blocking Time: Does heavy scripting potentially block user interaction?
- Interaction to Next Paint: How long does it take before users can interact with a page?
To give your site the best chance of ranking above your competitors, you should ensure that your Core Web Vitals fall within the recommended thresholds.
How can I see my site’s performance the way Google sees it?
Google’s Chrome User Experience Report (CrUX) gives free public access to aggregated site speed metrics collected from real Chrome users in the field.
Not all sites are available in CrUX. CrUX requires enough traffic so that the data can remain anonymous and still hold statistical relevance. Use a synthetic testing tool as an alternative solution.
CrUX includes Core Web Vitals metrics from phones and desktop devices, based on users who have visited your site within a given month.

Google provides a few ways for you to access CrUX data:
- Create a Google Data Studio Dashboard
- Google Search Console
- Use the CrUX REST API
- Write BigTable queries
Each of these methods are free but require varying levels of coding know-how. CrUX data is a 28-day rolling aggregation, so any changes made to your site will take at least a full month before they're clearly reflected in user-experience metrics.In order to combat the long feedback loop, use synthetic based tools (like Calibre, PageSpeed Insights, or Lighthouse) to test pages as work is developed and rolled out.
You can also use our Core Web Vitals Test to see how your sites perform, or try out Calibre’s CrUX Dashboard.
How does PageSpeed Insights relate to Google Search Ranking?
Many teams believe that Google uses the PageSpeed Performance Score to rank your site. This is false. PageSpeed Performance Score has no direct bearing on your search ranking (either does Lighthouse Performance Score).
As explored earlier, Google evaluates your site speed for search ranking based on real Chrome user data.
Using tools like PageSpeed or Lighthouse helps understand how your pages perform. It’s important to note that the metrics they return are only signals—there’s no immediate loss of Google juice if your Performance Score drops from 90 to 85.
For further background on how PageSpeed Score, read How PageSpeed works.
What is a good Google Page Speed score?
Performance Score is a short-hand abstraction used to describe overall page speed using a single measurement quickly.
Any significant improvement made to a site’s Performance Score will likely improve overall page speed; however, no single metric can accurately describe or guarantee a great user experience for every visitor.
Google doesn’t use Performance Score as a ranking factor, so why are you?
Attaining a perfect 100 score on pages with in-depth content, advertising, third-party tracking, JavaScript-powered interactivity, animations, videos, and images is extremely difficult and requires significant effort. A perfect score is impressive, but is in no way a requirement.
Instead of the Performance Score, organisations should use Core Web Vitals as KPIs. Development teams will likely rely on Core Web Vitals alongside a set of specialised diagnostic metrics to break down user-experience into granular areas of focus and address specific issues.
How to measure speed with search ranking in mind?
Now that we have established how speed is measured for SEO purposes, the question quickly shifts to “How should we keep track of speed?”.
Improving speed can be difficult, time-consuming and requires consistent dedication. Your success will depend on the commitment your team makes to speed.
To ensure your sites and products are at their best, you should strongly consider the following:
- Use Core Web Vitals as KPIs that are reported throughout the business.
- Test speed across the entire spectrum of user experience, using device emulation, network throttling and other characteristics.
- Keep an eye on the impact made by third-party scripts, tools and embeds.
- Use Performance Budgets to set baseline expectations or track progress towards speed goals.
- Create a Performance Leaderboard that ranks your sites against competitors.
- Track the speed impact of your work before its released (e.g. in Pull Requests).
- Make speed monitoring data easily available for your team.
From now on, you will need a permanent monitoring system that provides your team with tools to track site speed and achieve the goals above. There are many ways to run Lighthouse yourself, but we recommend using a reliable, comprehensive monitoring tool to avoid the headaches of building and maintaining a solution yourself.
Need tools to understand and improve site speed for your search ranking? Start a free 15-day Calibre trial.
Get the latest performance resources, every two weeks
We will send you articles, tools, case studies and more, so you can become a better performance advocate.
“This newsletter is easily the best performance publication we have.”
Harry Roberts
Consultant Web Performance Engineer