Total Blocking Time: A Short and Sweet Guide for Happier Users

Ben Schwarz
September 15, 2022
Illustrated by
Blinking takes approximately 100–400 milliseconds. That’s fast, but it’s two to eight times longer than most people will accept when interacting with a rendering web page. Any longer than 50 milliseconds and visitors sense that a page is unresponsive, affecting their overall user experience.
To reduce that feeling of unresponsiveness, you need to improve your Total Blocking Time (TBT) metric. TBT tracks how long a browser’s main thread is blocked by long tasks (any tasks longer than 50 milliseconds). Long tasks lock up the main thread and delay user inputs, which gives the appearance of an unresponsive or visually delayed page.
By following this Total Blocking Time guide you will learn how to implement fixes and track results towards improvement. More experienced developers will have more fixes available to them, but even beginners will make a meaningful impact on their site speed and user experience by following this guide.
Table of Contents
What is Total Blocking Time?
TBT is calculated like a running clock. Any time a single task exceeds a 50-millisecond threshold, the clock starts and runs until that task is finally complete. Total Blocking Time is the sum of these long tasks (minus each of their first 50 ms) that occur between First Contentful Paint and Time to Interactive.
For example, consider these two lists of tasks.
Task List 1:
| Task length | Task length above 50 ms (contributing to TBT) | |
|---|---|---|
| Task 1 | 40 ms | 0 |
| Task 2 | 60 ms | 10 ms |
| Task 3 | 50 ms | 0 |
| Task 4 | 55 ms | 5 ms |
| Task 5 | 75 ms | 25 ms |
| Total time: 280 ms | Total Blocking Time: 40 ms |
Task List 2:
| Task length | Task length above 50 ms (contributing to TBT) | |
|---|---|---|
| Task 1 | 140 ms | 90 ms |
| Task 2 | 140 ms | 90 ms |
| Total time: 280 ms | Total Blocking Time: 180 ms |
Both task lists take the same amount of processing time. However, because Task List 1 has five shorter tasks, its TBT is much lower. In contrast, the two long tasks on Task List 2 spend much time above the 50 ms threshold, so it has a comparatively high TBT.

Why should you care about reducing TBT?
Reducing your page’s TBT is vital because the long tasks it measures can delay user input and make your page feel unresponsive. Your page’s main thread only handles one task at a time, so a particularly long task delays everything else, including user inputs. The shorter your TBT, the more responsive your page feels to visitors.

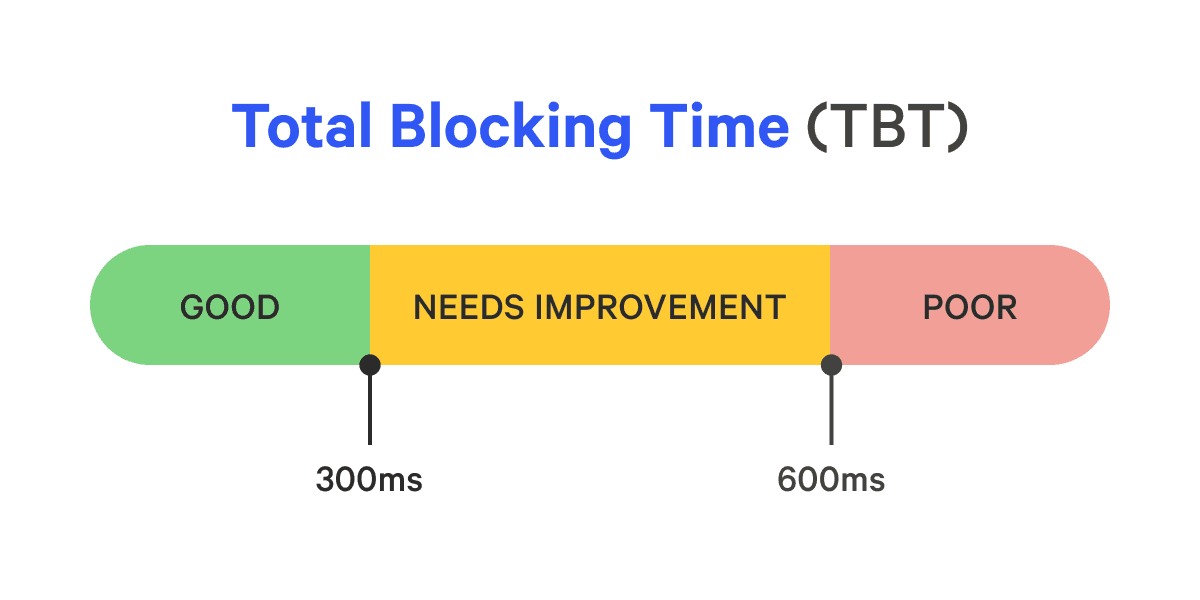
A good TBT score is less than 300 milliseconds, so consider that an initial goal for all your top pages. Use tools like Calibre or Lighthouse to see your page’s TBT. Then, use this data to track how changes to your site improve or degrade your page’s TBT and other user-focused metrics.
How to reduce Total Blocking Time
There are several ways to make improvements to your TBT, and not all of them are complex. Below you’ll find the best ways to make improvements, plus tips on how to implement them successfully.
1. Optimise the page’s JavaScript
JavaScript is one of the biggest causes of slowdowns on the main thread. Any way you reduce the file size or runtime of your JavaScript will improve your TBT numbers.
Some ways to accomplish this are by:
- Implementing code splitting and lazy load: Code splitting lets you break up your JavaScript into smaller, more manageable bundles. You should then lazy load lower-priority bundles later so that you initially only request bundles necessary for displaying your page’s content. Learn about implementing code-splitting and lazy loading in our guide to bundle size optimisation.
- Reducing the amount of JavaScript: JavaScript code quickly becomes more bloated than it needs to be. Do an audit to see what you can get rid of, change to CSS-based solution, or sub for built-in alternatives. Bundlephobia helps you visualise the size of your bundles to cut down on the bigger ones.
- Using minified code: Use a tool like Closure Compiler or Terser to make your JavaScript files load more efficiently by removing whitespace and redundancies from your code.
- Splitting your build: Create two builds of your JS bundles, one that serves JavaScript as ES6 to more modern browsers and one that serves ES5 to older browsers. You load less, take advantage of ES6’s speed advantages, and don’t leave behind customers using older browsers.
- Bundling your JavaScript: Use a bundler to compile multiple JavaScript files together. This allows for faster load times as the bundle merges the files together and removes any redundancies. Use a tool like webpack or Parcel to get started.
- Serving resources with HTTP/2, HTTP/3, or SPDY: Switching from HTTP/1.1 to a more modern transfer protocol allows more resources to be downloaded in parallel. The upshot is that you load a lot more, a lot faster. Learn more about how to make the change over on Serpstat.
2. Audit third-party scripts
Third-party scripts quickly destroy your speed metrics by clogging up the main thread with tasks that aren’t critical to your web page. Take these steps to prune those back and prioritise what needs to be loaded right away.
- Use smaller third-party libraries: Not all libraries are built the same. Use a tool like Bundlephobia to scan your library dependencies and find lighter alternatives.
- Delay non-critical scripts: Scripts that don’t impact the content on the page don’t need to be loaded right away. Delay these non-critical scripts with lazy loading so they can be loaded when fewer tasks are in process.
- Employ facades: Facades are static elements that “trick” visitors into believing something has loaded quicker than it has. Facades are much easier to load than the actual third-party content and won’t impact user experience, so they’re a win-win. The Calibre website uses facades, specifically for our live chat, where we load an element that looks like the Intercom widget. Our live chat loader facade is free on GitHub and mimics Help Scout, Intercom, Drift, Messenger, Userlike, and Chatwoot.
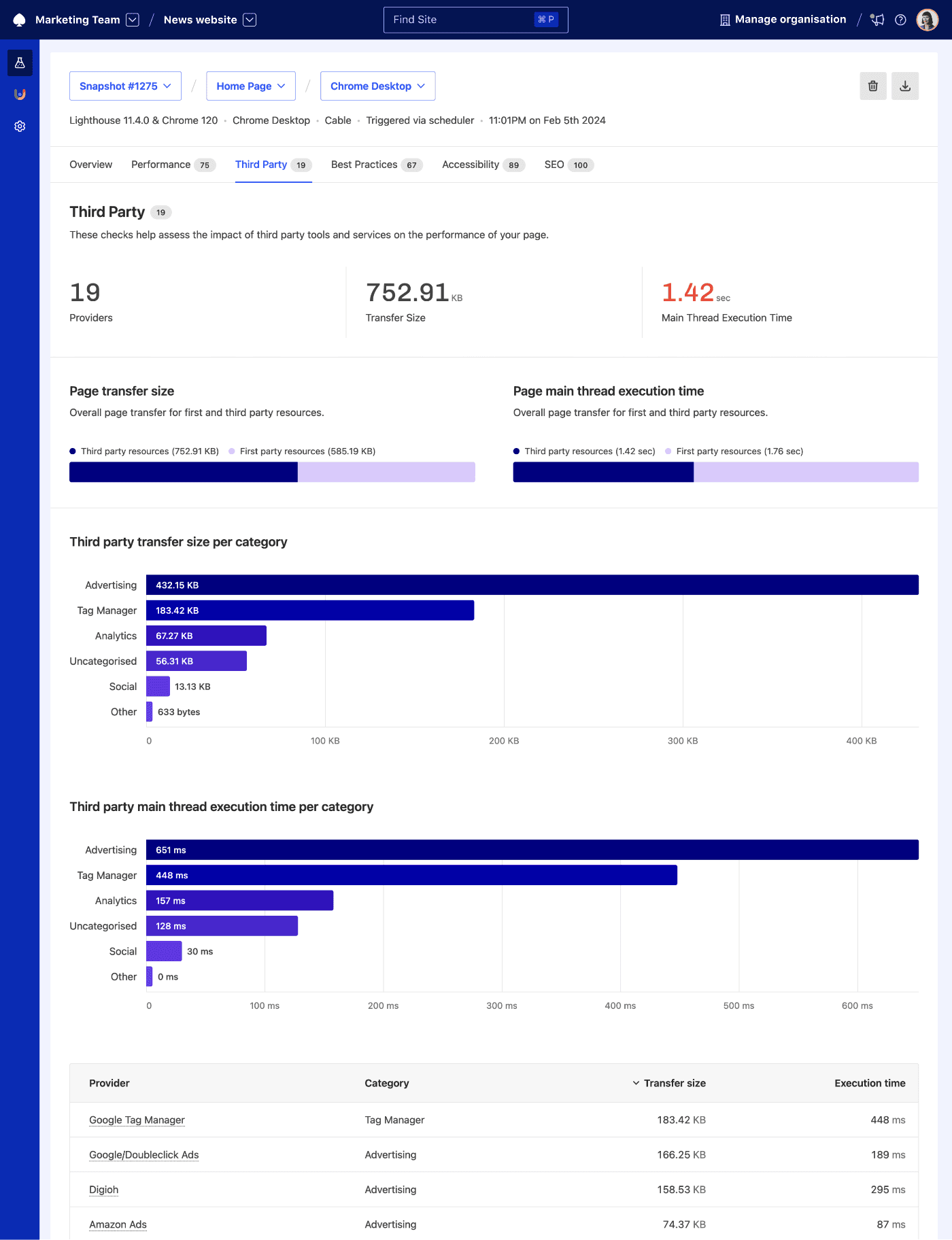
- Get rid of unnecessary scripts: Use a tool like Calibre to see what third-party scripts are slowing down your web page. Once you know what’s there, you should discuss what can be removed or modified for faster page speeds with other stakeholders on your team.
- Try new loading techniques: Partytown loads third parties into a web worker, which means they no longer block the main thread.

Check what third-party tools and scripts are slowing down your pages so you can remove them or find alternatives.
3. Reduce main thread work
Much of the essential work you do to reduce work on your main thread should already be done if you’ve followed the first two steps. However, you can always do more to keep your main thread fast. Here are some more advanced tips for keeping your main thread clear of large tasks.
- Use web workers or service workers: Web or service workers allow you to move intensive tasks to a separate (non-UI blocking) thread, which frees up the main thread for user interactions.
- Reduce layout thrashing: Thrashing happens when a page goes through multiple repaints or reflows because of conflicting JavaScript files. Reduce layout thrashing by auditing your JavaScript code with an eye for common issues that’ll force reflows or repaints.
- Use CSS for animations and effects: It’s best practice to convert your JavaScript animations to CSS where possible. Make sure your CSS animations are efficient and only on animatable properties for the best results.
Track Total Blocking Time to see how your optimisations perform
Making quick fixes and walking away isn’t a good solution for better long-term site speed. After putting in any of these optimisations, you should track the results and see how you can take that next step towards being that much faster.
Calibre allows teams to track page speed metrics across multiple domains to see how their performance changes over time. It also gives you access to nifty tools like third-party tracking and performance budgets to stay on top of metrics like Total Blocking Time. Calibre gives you full access to all of our features for free for 15 days. Use those 15 days to give your TBT a tune-up and see how much easier it is to do with a page speed–monitoring tool like Calibre.
Get the latest performance resources, every two weeks
We will send you articles, tools, case studies and more, so you can become a better performance advocate.
“This newsletter is easily the best performance publication we have.”
Harry Roberts
Consultant Web Performance Engineer