Interaction to Next Paint (INP): What is it and How to Improve It

Karolina Szczur
March 9, 2023
Illustrated by
Interaction to Next Paint (INP) is a performance metric that assesses how well your page handles visitor interactions. Every time a visitor clicks a button or taps the screen, your page should be ready to respond quickly for the best possible page experience. INP tracks how long it takes for your page to respond to any of these visitor inputs, so you’ll know if your pages feel snappy and quick or slow and unresponsive.
INP is one of Google’s Core Web Vitals assessment metrics. This means boosts to your INP will improve your UX and be a factor that Google considers when ranking your content on its search engine.
To get an edge over your competition, you should start optimising for Interaction to Next Paint. Doing so will give your visitors the best experience possible and reap the SEO benefits of Google’s future algorithm change.
Table of Contents
What is Interaction to Next Paint?
Interaction to Next Paint is a metric that shows your page’s responsiveness. It does this by tracking the time between someone interacting with a page (such as: clicking with a mouse, tapping on a device with a touchscreen or pressing a key on a physical or virtual keyboard) and when the next paint is not blocked. In that sense, INP sets out to measure the ability to paint versus the entire duration of the painting action.
Once a person leaves your page, that session will be given an INP measurement. Typically, that measurement will be the slowest response time recorded in that session.
For example, if a visitor enters your page and performs three interactions, they could look something like this:
- Clicks drop-down: Next paint occurs 60 ms later.
- Clicks the arrow keys to move to the next slideshow image: Next paint occurs 350 ms later.
- Taps login button: Next paint occurs 100 ms later.
The INP measurement for this particular session would be 350 ms to match the slowest response time.
Pages with more than 50 interactions will be scored slightly differently. Instead of taking the absolute worst response time, the INP will instead be based on one of the worst response times. Typically, the measurement in these cases is based on a 98th percentile response time, so if you have one slow next paint, it won’t skew the metric.
How to measure INP on your pages
To get a quick idea of your INP, use our free Core Web Vitals Test, or the form below.
Check your Interaction to Next Paint
Calibre’s Core Web Vitals Test uses data from Google’s Chrome User Experience Report (CrUX) to find your INP measurements. This data set is based on real people interacting with your site on the Chrome browser. Although it’s not ideal to be pulling solely from Chrome sessions, this is currently the best data set available for INP.
What is a good INP measurement?
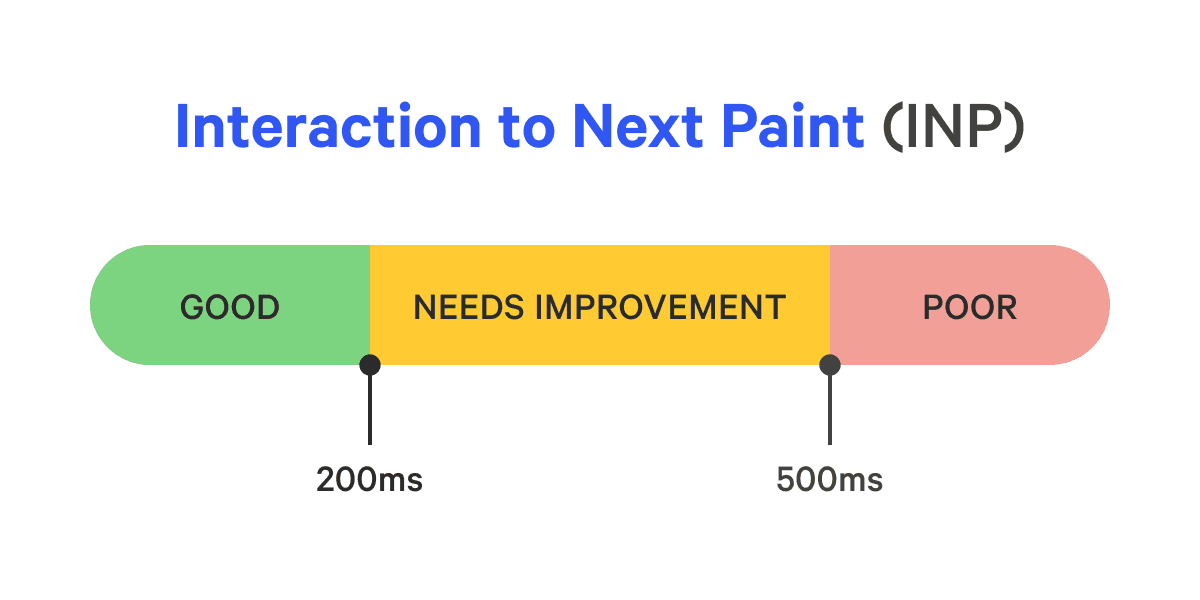
Based on Google’s guidelines, a good INP score is less than 200 ms. Okay ones are between 200 and 500 ms. Anything exceeding 500 ms should be addressed as a significant web performance problem.

One caveat to be aware of is that your visitors’ devices and internet connections impact INP. If your product or website caters to people with slower devices or connections, your INP score will be negatively influenced.
In these cases, you still want your INP to be as quick as possible, but scores lower than 200 ms may be hard to achieve.
How to improve your INP
To get the best INP on your site, you’ll need to optimise your pages to deliver the quickest possible responses to user interactions.
Improve main thread availability
A browser’s main thread is where all the work to run a webpage happens. The main thread is responsible for downloading resources, painting pages, and handling user inputs. If your main thread is busy doing large tasks, it can’t do anything else—including reacting to inputs from your visitors. This will negatively affect your INP measurement as the browser will need to wait for whatever task it’s working on to complete before it handles the visitor input.
To improve main thread availability on your page, you should:
- Split large tasks: Tasks that take more than 50ms to complete should be split up using a tool like Webpack, ESBuild, Rollup or Parcel. This way, there are more breaks in main thread availability where it can handle user inputs.
- Avoid thrashing: Thrashing is when a page needs to be repainted or reflowed because the JavaScript files have conflicting information. Get rid of thrashing by auditing your JavaScript code for common thrashing causes.
- Lazy Load non-critical tasks: Lazy loading allows you to delay loading selected files until the main thread is free. For best results, only lazy load files that are non-critical and below the fold so there’s no noticeable difference to your visitors.
Reduce JavaScript and third-party scripts
One of the biggest drags on INP is that there’s too much to load for your browser. The more your main thread has to do, the harder it is to keep interaction times quick. Boost your INP by removing or optimising your JavaScript and third-party scripts.
To find places to reduce, you should:
- Audit third-party scripts: Third-party scripts are pieces of code injected into your site to give it extra functionality. These scripts may be integral to your site, but too many can quickly slow your site to a crawl. Use Calibre’s Third Party Tracker to see how much each script is slowing your site, and then choose to remove the worst offenders or find lighter-weight alternatives.
- Optimise and Remove JavaScript: Although all files impact performance, JavaScript is the most data-intensive. For this reason, finding cuts here can make the biggest impact. Optimise your JavaScript files by minifying your code and bundling it for fewer redundancies.
- Use facades: When possible, replace the need to immediately load third-party scripts or JavaScript by using facades. Facades are static images that can “trick” your visitors into thinking something has loaded before it has. For instance, we load an image of our chat widget instead of the widget itself to help our pages load 30% faster. Learn more about employing facades in our guide to perceived performance.
Target long interactions
Since INP is based on the worst response times, it makes sense to target specific long interactions and improve them. This process will need to happen on a page-by-page basis, as each page will have a unique INP measurement.
Here’s how to get started:
- Check your page’s INP: Use our Core Web Vitals Test to see how your top pages do on INP. Note any pages that are have INP higher than 500 ms.
- Find causes for slowdowns: Using Google Lighthouse’s timespan feature, you can interact with your page and find out which events cause slowdowns. Learn more in this video from Google’s Annie Sullivan.
- Fix and retest: After you’ve found your problem and attempted a fix, make sure to retest your page. If you’re using a tool like our Core Web Vitals Test or Pagespeed Insights, it might take up to a month to observe changes to the INP data. While CrUX updates daily, the mechanism is based on a 28-day pageview sliding window, so it takes a while to filter out past visit measurements.
Track and improve all of the most important metrics
Interaction to Next Paint is a great place to start when it comes to improving web performance, as it helps ensure snappy interactions with your site. However, INP is just one of several essential metrics worth tracking and optimising.
If you're new to web performance, it can be challenging to know exactly where to get started when it comes to performance metrics. To make it easier, we've created a list of all the performance metrics worth tracking. By following this list, you'll have all the data you need to understand your site's performance and where you could make improvements. This way, you can work towards giving your visitors the best possible experience when they access your site.
Learn more about Core Web Vitals
To get a complete understanding of site performance and improve your Core Web Vitals score, explore our other in-depth guides:
- Everything You Have to Know About Core Web Vitals - A comprehensive guide covering all aspects of Core Web Vitals
- How To Improve Largest Contentful Paint - Optimize your content loading speed
- How to Improve Cumulative Layout Shift - Create a stable, shift-free user experience
- How to Optimize Total Blocking Time - Make your site more responsive by reducing main thread blocking
Don't forget to regularly test your site's Core Web Vitals using our free Core Web Vitals Test to track your progress and identify areas for further optimization.
Get the latest performance resources, every two weeks
We will send you articles, tools, case studies and more, so you can become a better performance advocate.
“This newsletter is easily the best performance publication we have.”
Harry Roberts
Consultant Web Performance Engineer