5 Best Practices to Sustainably Improve Core Web Vitals

Ben Schwarz
May 4, 2023
Illustrated by
Optimising images, using a CDN, lazy loading: these are all tactics you’ve known and tried a hundred times to improve your Core Web Vitals (CWV). However, chances are your website still isn’t as fast as you’d like. The problem is that you’re asking to be taught how to fish, and experts tell you to cast better. That is good advice but not helpful if you’re still figuring out how to attach a reel to a rod.
Slow websites don’t become fast because of individual, one-off tactics. To get fast, responsive pages with strong CWV metrics, companies need to establish a company-wide foundation that produces faster web pages. These five best practices will help you build that foundation to improve your SEO, boost user experience, and promote engagement across all your web pages.
Table of Contents
Understand what each Core Web Vital measures
To improve your Core Web Vitals, you need to make sure that you understand what each metric measures and what you need to accomplish to improve it. With this understanding of CWVs, it’ll be easier to tell whether your changes will add to meaningful improvements.

Largest Contentful Paint (LCP)
Largest Contentful Paint measures how long it takes to load the most prominent above-the-fold element on your page. These large elements can be images, videos, or even text blocks. To reduce your LCP metric, identify what that page’s LCP element is and then:
- Reduce its size through tactics like image optimisation or more efficient file types
- Speed up your Time to First Byte (TTFB), so your LCP starts to load more quickly
- Prioritise your LCP in the loading process through lazy loading or preloading
Cumulative Layout Shift (CLS)
Cumulative Layout Shift measures how much your page moves around or shifts without prompts from your visitors. To improve CLS, you need to:
- Double-check that all images, ads, or embeds have accurate placeholder sizes
- Audit your code to find and remove what’s causing repaints or reflows
Total Blocking Time (TBT)
Total Blocking Time measures the cumulative amount of time your main thread is blocked by large tasks. When the thread is blocked for more than 50 ms, user inputs are stalled long enough that the website feels unresponsive to your visitors. Since Interaction to Next Paint isn’t available in synthetic monitoring, its recommended to use TBT instead. Improve your TBT by:
- Optimising JavaScript through code splitting, bundling, and more
- Auditing third-party scripts on the page
- Reducing work on the main thread
- Reducing the amount of JavaScript
Interaction to Next Paint (INP)
Interaction to Next Paint is measured by calculating the longest time between user input and browser reaction during a session. This is currently not a Core Web Vital; however, it’s likely going to become one in the near future. Improve INP by:
- Lowering your TBT so that interactions during page load are more responsive
- Auditing your main thread and delaying non-critical tasks
- Reducing the amount of JavaScript
You’ll notice that Performance Score is not listed here. Although this score is convenient, it isn’t always an accurate portrayal of performance and user experience.
Get data and set CWV goals for top pages
To improve your CWVs, you need to know how they currently perform and set goals based on that performance.
However, collecting reliable CWV metric data is more complex than you’d think. Your CWV metrics are unique to each page, and they change constantly. For this reason, it’s no easy task to run tests on every page, collect the results, and then make sense of that data.
Building a system internally to do all this is likely prohibitively expensive and time-consuming—not to mention it’ll require specialised knowledge. Instead, use a platform like Calibre to:
- Run automated and scheduled tests customised to replicate specific conditions and visitors on your site
- Monitor performance by viewing data in easy-to-read dashboards
- Alert you to problems with customisable notifications
With reliable data, you can set goals and prioritise pages that fail to meet them. Usually, goals are either defensive or aspirational. Defensive goals set the lower limit of acceptable. You decide how slow a particular metric can get before it’s a problem. Aspirational goals set the upper limit of where you want the metric to be and provide a target for you to strive for.

Using Calibre’s Performance Budgets, your team can set goals for each page and get alerted when pages are at risk of not hitting those goals. This makes it far easier to stay on top of multiple CWV metrics across domains with hundreds of pages.
Encourage your team to get creative with testing
There’ll likely be a lot of issues you want to address to achieve the fastest site possible with the best Core Web Vitals. However, you can’t prioritise the most impactful changes first without reliable data on how much a particular change will improve a specific metric.
For instance, your team might be in the process of weighing several options for improving LCP metrics, including:
- Changing font files across the blog
- Optimising HERO images on each page
- Implementing lazy loading on non-critical elements
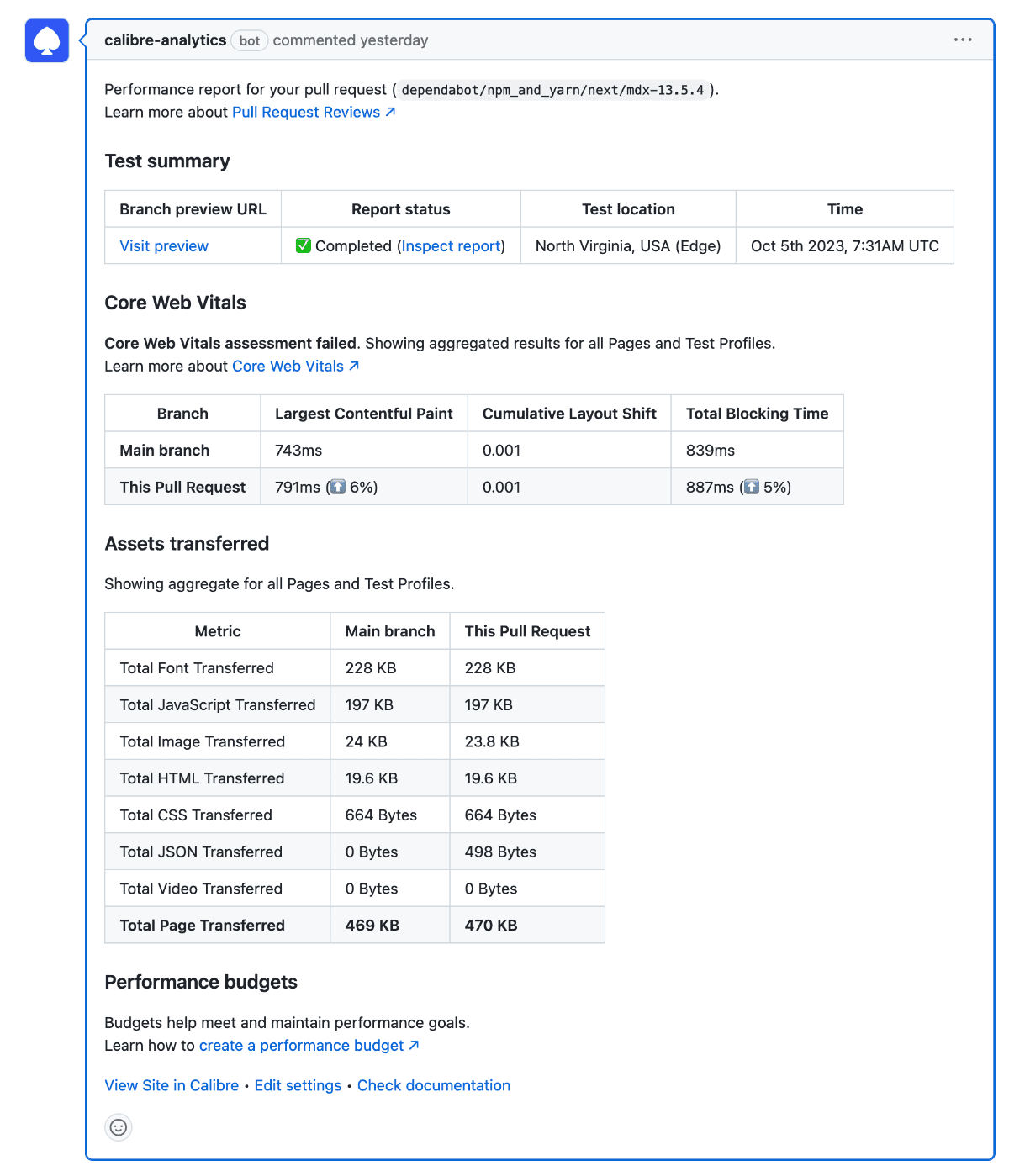
All these could help improve LCP, but you won’t know how much without testing. With a testing platform like Calibre, your developers have access to Pull Request Reviews, where they can test changes before they go live. That way, your developers can try out these methods on a couple of sample pages, come back to you with actual data on how they affected LCP, and then your team can make an informed decision on how to proceed.

Easy testing also lets your team try out new ideas. Maybe one of your developers has heard about a new lightweight library that could help your page load faster. They could test a page subbing in this new library to see if it makes a difference. Plus, since this happens before a page goes live, it never affects the visitors to your site if it doesn’t work.
Involve your team in shipping faster-performing pages
Improving site speed is a team sport—you can’t always rely on one or two people to do everything. You’ll need the full force of your organisation behind you. Not only will this give you more hands to help, but it also ensures that parts of your team aren’t inadvertently creating problems that’ll have to be remedied.
The best way to engage your entire company with site speed optimisation is by forming Speed Teams. These teams consist of members from multiple departments who’ll stay informed about the current state of your site’s web performance and act as a source of expertise for their colleagues.
Speed Teams are also the ideal place for finding new ways to make improving your CWVs easier. For instance, if ad placements are affecting FID too much, then your team could consider ways to address this problem like:
- Switching ad providers
- Limiting the number of ads
- Trying caching techniques
Once you find a balanced solution, determine who needs to be involved, how high a priority is, and how to implement it for maximum results and the lowest effort.
Schedule quarterly speed audits
It’s good to check how well your site performance matches your goals after every quarter. At this point, you should be collecting data, testing new solutions, and getting your team involved in hitting your goals. If that’s not happening, it’s good to take stock and consider what needs to change.

If you find you’re not improving or not improving fast enough, consider:
- Auditing your goals to make sure they aren’t too ambitious
- Reviewing your hosting or CDN services to see if they are the source of your problem
- Speaking with your Speed Teams to see what roadblocks are in their way
Quarterly audits are the perfect time to review your strategy and revise it if needed. Don’t get discouraged if you’re not seeing phenomenal changes after just one quarter—it’ll take time to get results. However, sticking with it and fostering an environment of faster web performance is always a sure way to set yourself up for the success you’re looking for.
Don’t ignore user experience in the pursuit of better SEO
Many people begin to think about Core Web Vitals because they’re a ranking factor for Google. Although improving web performance does help your SEO, it’s important not to lose the big picture of why they’re a ranking factor in the first place. Web performance is a key user experience signal, and you should always treat it as such for the best possible outcomes.
When considering how to improve your site, always filter your answers through a lens of how it’ll enhance your readers’ experience. To learn more, consider reading our guides on:
Get the latest performance resources, every two weeks
We will send you articles, tools, case studies and more, so you can become a better performance advocate.
“This newsletter is easily the best performance publication we have.”
Harry Roberts
Consultant Web Performance Engineer