Check If Your Site Passes Core Web Vitals Assessment

Karolina Szczur
October 20, 2021 (Updated: April 1, 2025)
We created a free, simple tool to check if your site passes the Core Web Vitals assessment. With Core Web Vitals Test, you can see how many site visitors have a good experience and if your site is likely to lose ranking (due to poor performance) in Google. All based on Google’s Chrome User Experience Report (CrUX) data.
Table of Contents
What are Core Web Vitals?
Core Web Vitals is a set of metrics portraying three aspects of user experience: loading (Largest Contentful Paint), interactivity (Interaction to Next Paint) and visual stability (Cumulative Layout Shift). With Core Web Vitals, you can quantify and improve user experience across your websites and applications. It’s a critical set of metrics to track.
Core Web Vitals are a modern way of understanding how people experience your web properties. They are also essential signals for Google ranking. In short, the worse your Core Web Vitals, the more your ranking will be impacted.
Check your Core Web Vitals
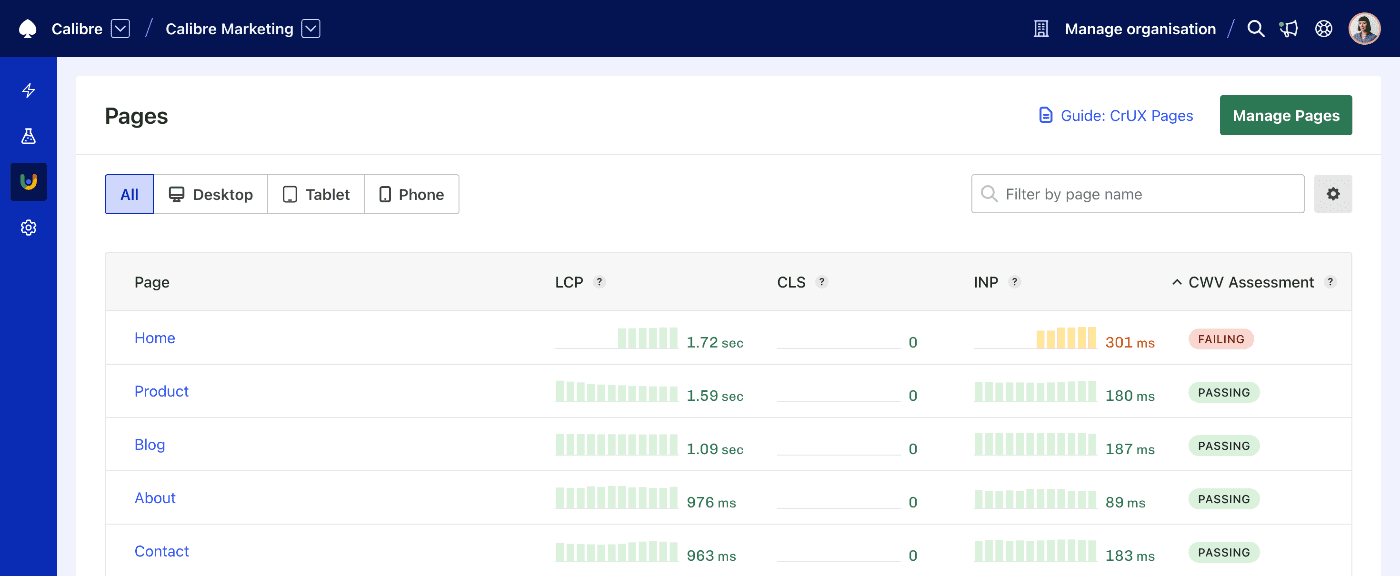
Core Web Vitals Test generates a simple, shareable report for a page or entire domain (set of pages, also referred to as the “origin summary”).
Check your Core Web Vitals
Using our tool you can view Core Web Vitals:
Largest Contentful Paint, Interaction to Next Paint and Cumulative Layout Shift, and other key user experience indicators, such as:

If your website fails Google speed assessment (aka Core Web Vitals are not all 'Good'), then it’s time to delve deeper into your speed report.
Your free public CWV Dashboard is easy way to share real web performance reality with your team (or customers!). Each report has a unique URL and generated share card, so it looks great in Slack, private messenging, or social media.

We think about Core Web Vitals Test as a traffic light system—a tool that can help anyone, no matter their knowledge and expertise in web performance, find out about crucial user experience aspects.
The best thing you can do for the performance of your sites is to setup monitoring. There are a lot of ways to monitor websites, so it’s critical you choose a tool that gives you full visibility.

At a minimum, you should know if your sites pass Core Web Vitals assessment. In this case, red means that your sites performance is a liability, from both the standpoint of users, but also Google.
You don’t need a complex system for managing site speed. Here’s what we recommend:
- You need a single place to track your sites. Setup a performance monitoring system for all your web projects.
- Use data to improve the pages that perform the worst. Look for changes that affect your whole site, e.g.: Headers used on all pages.
- Share progress regularly with your team and stakeholders. Then repeat!
Where does the Core Web Vitals data come from?
Your report is generated based on Google’s Chrome User Experience Report (CrUX) API—a public dataset of real user experiences for millions of websites. CrUX collects data only for Chrome browser users (also excluding devices with the iOS operating system). It’s important to remember that while CrUX is a substantial data set, it still excludes specific demographics, such as:
- 34.85% of people who don’t use Chrome as their primary browser
- 26.75% of people who use iOS as their mobile operating system
- 54.55% of people who use iOS as their tablet operating system
The dataset is updated daily and aggregates the previous 28 days of data.
Why is there no or partial data for my site?
Some sites might not have enough traffic to be included in the CrUX report. New sites are added to the dataset every day, so keep checking in the future or run a report on the entire domain instead of a specific page. If your report isn’t there yet, you can also start monitoring Core Web Vitals in Calibre!
The Core Web Vitals assessment also treats Interaction to Next Paint as an optional metric. Lack of Interaction to Next Paint measurement means there is no user input for a given page visit. Without INP, your review is calculated based on the remaining Core Web Vitals: Largest Contentful Paint and Cumulative Layout Shift.
How to improve Core Web Vitals?
There are numerous ways to improve Core Web Vitals. The best way to start is to find out where your metrics are at and continuously monitor page speed to get a better picture. Tools like Calibre can help you visualise speed, give targeted advice and alert about page speed goals.
If you don’t know where to start, head to our getting started guide! We also have a handy article about improving one of the Core Web Vitals, Cumulative Layout Shift and an overview of all Core Web Vitals. If you’re beginning your journey at page speed, you might also want to know how to convince your boss or plan and deliver on speed.
We hope that with Core Web Vitals Test helps you understand and share information about critical metrics!
Get the latest performance resources, every two weeks
We will send you articles, tools, case studies and more, so you can become a better performance advocate.
“This newsletter is easily the best performance publication we have.”
Harry Roberts
Consultant Web Performance Engineer