How We Improved the Performance of Our Live Chat by 30%

Michael Dijkstra
November 25, 2019 (Updated: July 25, 2022)
In this article, we look at the high user experience cost of live chat tools. We will uncover how to implement chat without affecting performance—with our strategy, we improved the Time to Interactive on our new marketing site by more than 2 seconds.
Table of Contents
The rise of live chat
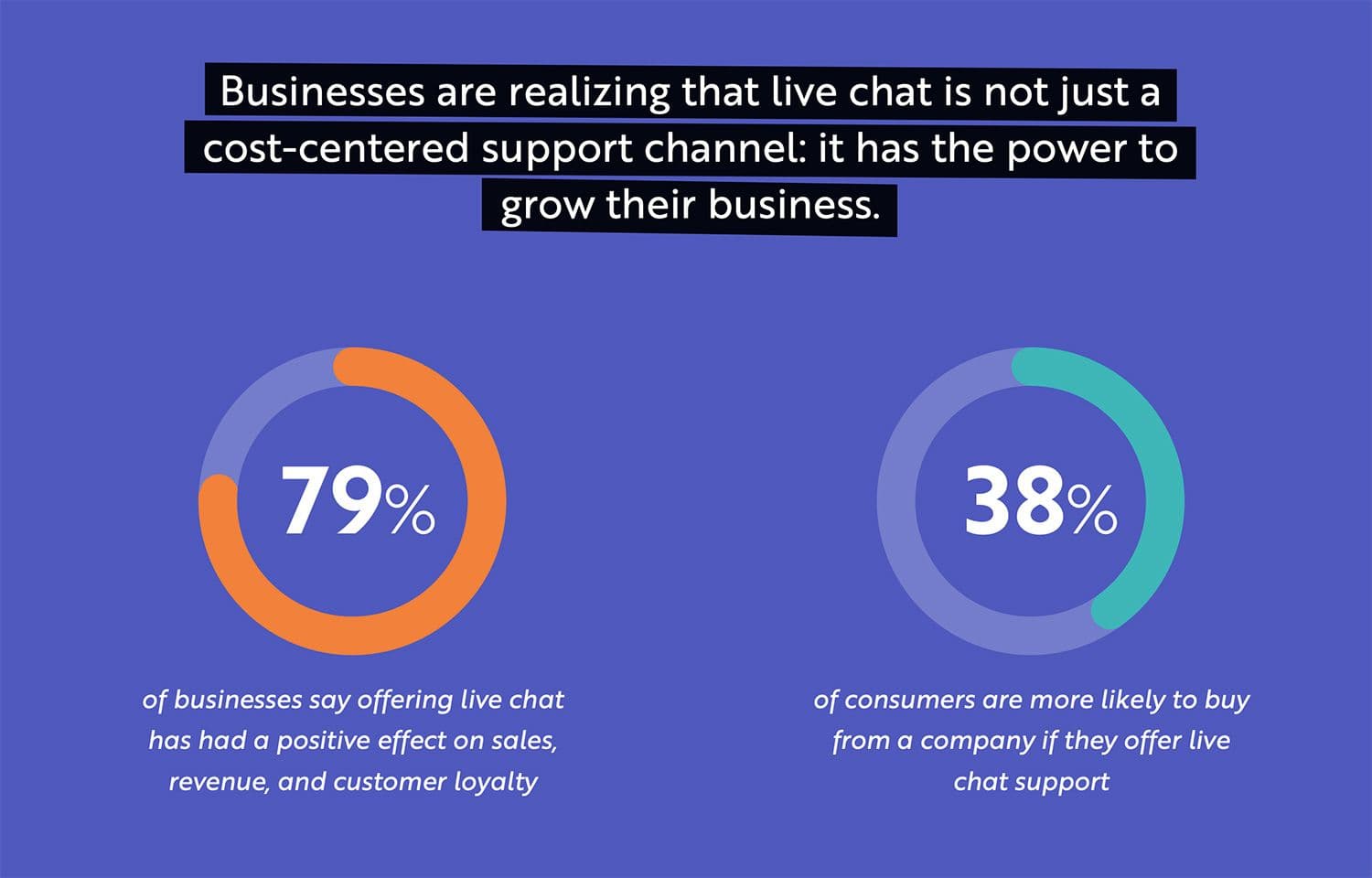
Live chat is the most efficient support channel for both customers and customer support teams. By having chat always available on the page, customers can easily reach for help and quickly get a response through conversation, a bot or links to relevant help articles.

Source: Kayako Live Chat Statistics Report
Chat is superior to email and contact forms because it provides context without user input. Support teams receive new requests with a list of previously visited pages and actions the customer has taken before reaching out for help. Having extra information allows them to respond more accurately and solve problems faster.
Understanding the user experience impact
The always-available nature of live chat is one of the main reasons it significantly impacts performance. We can install live chat tools by adding a JavaScript snippet to your site, which loads the widget as the page is executed.
Because chat relies so heavily on JavaScript, it’s crucial to understand that the negative influence on performance depends on how long it takes the browser to download, parse, compile and execute it.
The real performance cost of chat
Let’s walk through an example of the performance impact of a live chat tool like Intercom and Help Scout.
Our starting point is a clean-slate Next.JS kit with a single index page hosted on Netlify. Using Calibre’s Single Page Tests on a MotoG4 over a Good 3G connection (a baseline for mobile device), we tested Help Scout and Intercom against the Next.js boilerplate. We paid close attention to their impact on the amount of JavaScript transferred, Performance Score and Time to Interactive.
| Name | JS Bundle Size | Performance Score | Time to Interactive |
|---|---|---|---|
| Next.JS starter kit | 70kb | 100 | 916ms |
| HelpScout Chat Beacon | 455.16 KB (+380 KB) | 84 (-16) | 4.94s (+4.0s) |
| Intercom Widget | 368.63 KB (+299 KB) | 91 (-9) | 4.29s (+ 3.4s) |
In our example, both tools had a negative impact across the board. The effect is also felt in sites with more than just a single page, as we experienced during the development of our new marketing site.
Performance is critical to us and gets a front-row seat in our development workflow. To monitor the impact of changes, we leverage Pull Request Reviews, which tests each Pull Request and compares it to current production metrics, allowing us to catch any issues before they’re merged.
We have consistently maintained Lighthouse scores above 90 and kept the Time to Interactive to less than 5 seconds. After adding Intercom, the Performance Score dropped to 77 and the Time to Interactive rose to 7 seconds. Those metrics exceed our performance budgets.
There had to be a way to continue using live chat without severely degrading the user experience, and it was on us, as developers, to determine how to do so.
Fake it until your users need it
Given the significant impact of the downloading, parsing, compilation and execution of the JavaScript, we decided to implement a “fake” fast loading button using only CSS that, when clicked, would load Intercom.
Introducing React Live Chat Loader
We published our implementation as an Open Source React component that anyone can install and use on their site. The current version supports six providers:
- Help Scout
- Intercom
- Drift
- Messenger
- Userlike
- Chatwoot
A fast loading live chat
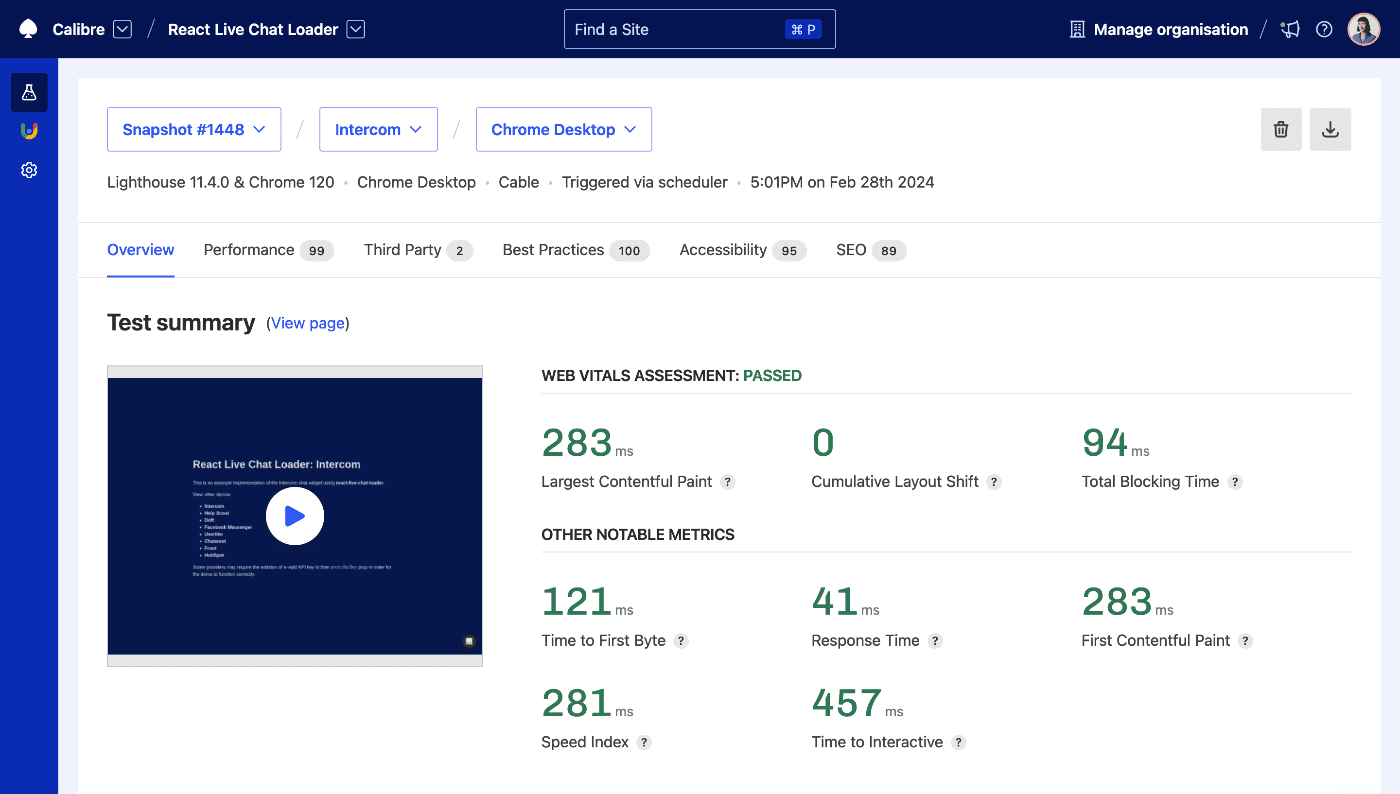
This strategy, combined with the fact that Intercom has made some fantastic performance optimisations by decreasing their bundle size by 65% produced a much faster user experience. When using react-live-chat-loader, the site has a performance score of 100, a Time to Interactive of 1.06 seconds and the amount of JavaScript initially transferred only increased by 15 KB.

And in our real-world example, on our new marketing site, we took our Performance Score from 77 back to over 90 and decreased Time to Interactive to less than 5 seconds.
Win-win for performance and business goals
With performance optimisation, there are always trade-offs. As discussed in this article, live chat tools are handy, but their performance often isn’t. Unfortunately, in many cases, it’s challenging to say no to implementing a third-party library for performance reasons. However, we can get creative and develop novel solutions to meet business and performance needs.
It’s essential to monitor your site continually across a range of devices and connection speeds to adequately assess the impact new features and integrations have on your performance. When you notice a significant change, take a step back and see if there’s a unique way to achieve the same goal with a different implementation.
Michael Dijkstra
Michael is a product-minded developer with more than 10 years experience across the entire product stack. Find him on LinkedIn.
Get the latest performance resources, every two weeks
We will send you articles, tools, case studies and more, so you can become a better performance advocate.
“This newsletter is easily the best performance publication we have.”
Harry Roberts
Consultant Web Performance Engineer