5 Beginner Website Speed Optimisations and How to Do Them Right

Ben Schwarz
February 9, 2023
Illustrated by
One of the biggest impediments to progress is the belief that you can’t achieve something. When you already think it isn’t possible, you never bother to see if that’s the case.
For most people, improving web performance is a skill viewed as too complicated for the average person to contribute. They worry that their lack of coding skills or development knowledge will only add to the problem and not make things better.
However, nothing could be further from the truth. You may not be able to do everything, but there are a lot of beginner-level website speed optimisations just waiting for someone with the time, energy, and dedication to see them through.
If you’re still not certain, the best way to overcome your hesitation is to try it for yourself. These five website speed optimisations are perfectly suited for beginners eager to make their site faster, more responsive, and more accessible. So read through this list, pick a task that interests you, and see the difference you can make by taking your first steps into site speed optimisation.
Table of Contents
1. Set up performance monitoring
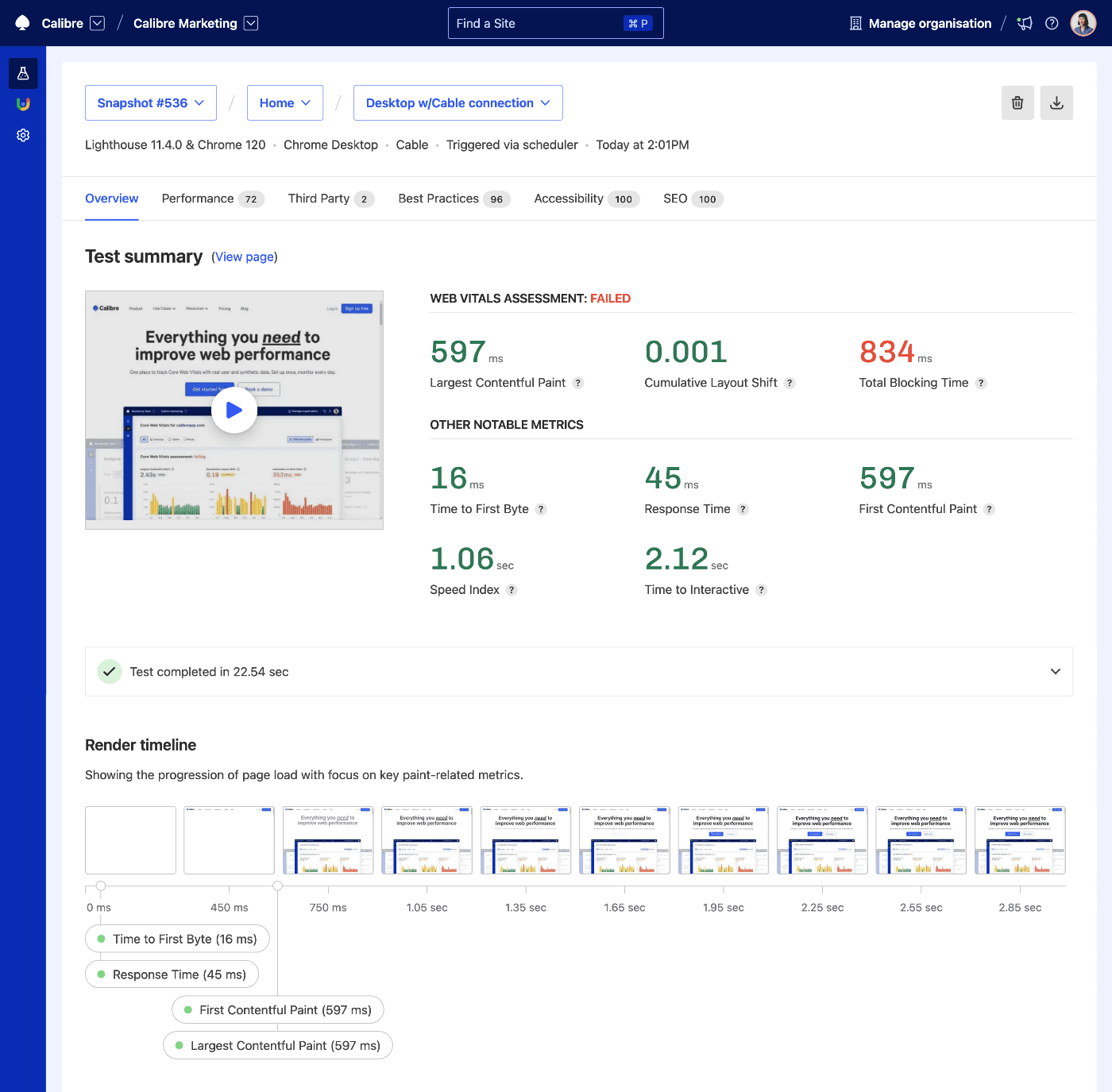
Most website speed optimisations are directly about speeding up a page. However, the most significant speed boosts don’t come from new tricks but from making sure your pages perform as they should. People new to web performance can help their teams by setting up performance monitoring tools so they catch slowdowns or problems before they affect your visitors.
The trick to monitoring web performance is having the right tools to do the heavy lifting for you. Basic page speed tools like Google PageSpeed Insights require you to input pages individually. Multiply this work by a couple of hundred pages scanned once daily, and you’re looking at a lot of hours worked.
Instead, use a monitoring tool like Calibre, which automatically runs tests on all your pages on a customisable cadence.

With the testing done, you now need to know how to tell whether a page needs attention from other team members. Again, instead of checking each page one by one, use automated performance budgets to set a floor on how slow a page is allowed to be. With performance budgets in place, the system will automatically alert you whenever a page slows down too much, so you can flag it with a development team member for follow-up.
- Everything You Have to Know About Core Web Vitals: Core Web Vitals are the industry standard for judging web performance. Learn about what the Core Web Vitals are, so you can better understand the results of each report.
- Performance Budgets: The Easiest Way to a Faster Site: Provides details on how to set performance budgets that will help you reach your performance goals.
2. Ensure every image is optimised
Images are crucial tools for adding context and clarity to a written resource. However, they’re also a drag on performance, especially when they haven’t been optimised for the quickest possible loading time.
Optimising images is a task that anyone can do with the right tools. All it takes is a bit of knowledge and time, and you’re looking at load times that are seconds faster. Start by removing any images that are purely decorative. These don’t add any value to the readers; removing them is an instant performance boost.
Next, ensure that the rest of your images are correctly optimised. Start by configuring them in the format that’s most efficient for that type of image:
- SVG for simple geometric shapes.
- PNG for images with simpler designs and fewer colours.
- JPEG for photos and screenshots.
- GIFs should be avoided if possible.
Every image should also be compressed, meaning the image file has been shrunk as much as possible while maintaining a high level of quality. Use a Content Delivery Network (CDN) to do this automatically or compress each image with a free image compressor online.
Once you’ve made sure all your images are optimised, implement image optimisation guidelines as part of creating any new pages. This way, your pages will be quicker as soon as they go live.
- The Ultimate Guide to Image Optimisation: An in-depth guide that goes into the nuances of image optimisation for even more speed tips.
- Automatically Compress Images on Pull Requests: A free tool teams can use to automatically compress images in GitHub Pull Requests.
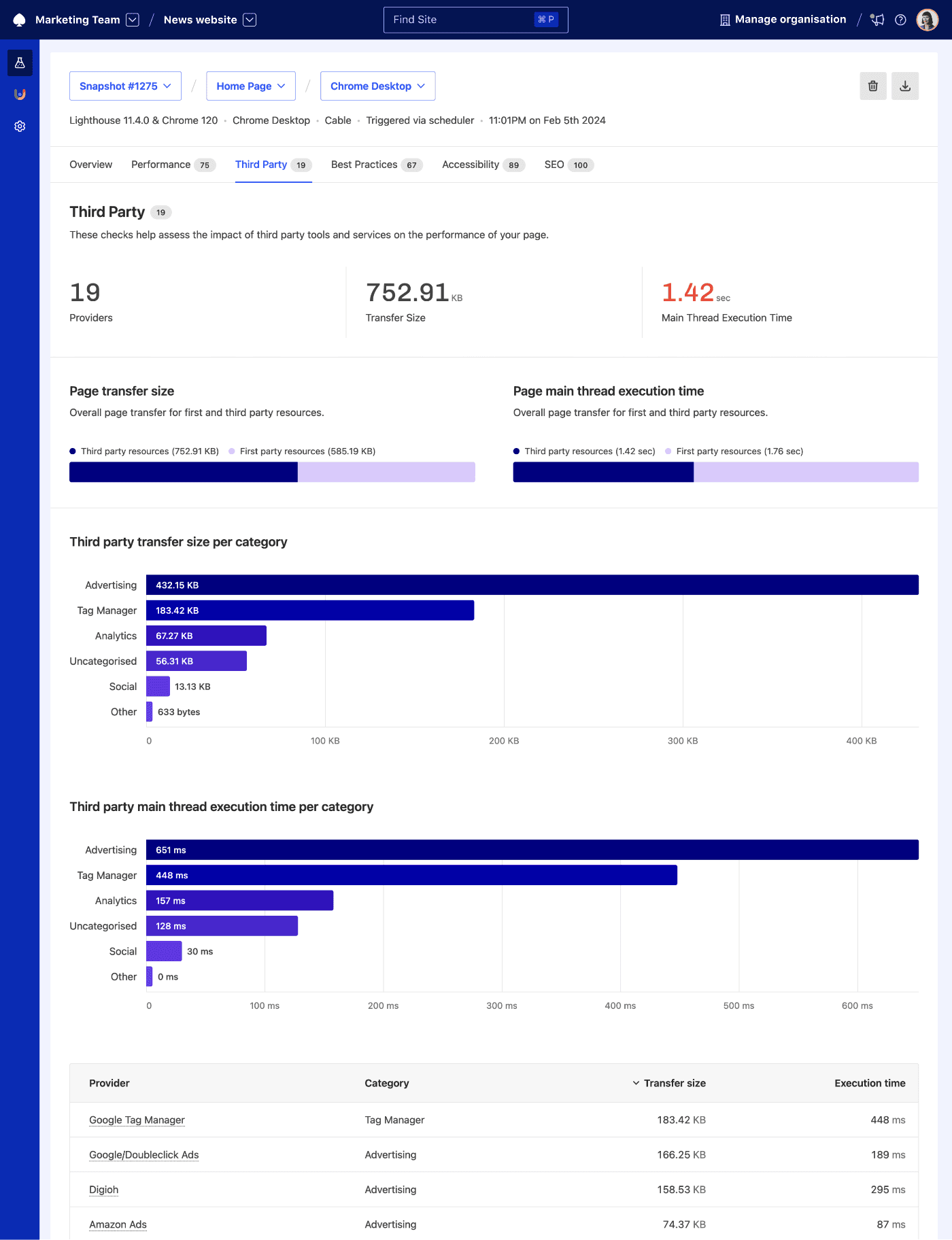
3. Use fewer third-party scripts on your site
Most sites require the use of some third-party code and services to make them work. Many people don’t realise that each piece of third-party code adds more for a page to load, potentially slowing pages down considerably.
One experiment found that:
- Google Ads contributes around 2.5 seconds to the load time.
- Instagram contributes around 1.5 seconds to the load time.
- Google Maps contributes around 1 second to the load time.
These third parties are often crucial to your site, so you shouldn’t cut them all. For instance, having a Google Maps widget to display your store’s location might be worth the extra load time. However, any third party you can cut would mean a measurable difference in site speed.

If you can’t cut, then look for lighter-weight alternatives. Start using a third-party tracker to see which third-party scripts affect performance the most. Then, speak with your developers and see if they have any suggestions on which alternatives would best suit your needs.
- Ad code ‘slows down’ browsing speeds: A piece from the BBC outlining how Google Ads slow down sites.
- Third-party APIs: A primer by Mozilla on what third-party APIs are and why you’d use them.
4. Cut load times with fewer fonts
Most people may not think that font files would affect web performance, but they slow down a page by anywhere from two to 10 seconds. That’s a significant drag for something that most visitors won’t think twice about.
There are many ways to improve the performance of font files; however, the best thing we can do is put fewer fonts on a page. This doesn’t just include styles but variants and weights as well.
Have a conversation with your design team and make them aware of the impact different fonts have on performance. Then, work with them to find a solution where design quality is upheld with fewer fonts. To go even deeper, research which fonts have the smallest file sizes.
- Performance for Designers Part 1: Typography: An in-depth piece on how to optimise your fonts and typography.
- Learn How Fonts And Web Typography Work In HTML: A beginner’s guide that’ll walk you through what web fonts are and how they’re loaded.
5. Host content closer to your visitors
Unless your company is a massive corporation, your website is probably hosted on someone else’s servers. Where those servers are physically located affects load times, as the further away they are from the person accessing your page, the slower the load time.
One way we can improve web performance is to ensure that their hosting services are on servers closer to their visitors. If you cater to a global audience, that means you’ll need hosting all over the world. If you’re a local business, you want a server as close to your city as possible. CDNs should also be located as close to your website visitors as possible.
To make sure your hosting location is optimal, you should:
- Understand where your visitors are coming from using an analytics tool like Google Analytics.
- Figure out which hosting service you’re using and then locate their servers by contacting them or finding the information on their website.
- See how your site handles visitors in different countries using a synthetic monitoring tool to test speeds in several locations.
If it seems like large segments of your visitors are negatively impacted by hosting, it’s time to look into new hosting options.
- How to Choose the Best Web Hosting for Your Site: A detailed look at what you need to consider when choosing a hosting service.
- What is a CDN? | How do CDNs work?: A look at what CDNs are and how they benefit your site.
Don’t be afraid to try website speed optimisations
If you want to try out techniques for improving site speed, check the resources on our blog and sign up for our Performance Newsletter. These resources will help you understand how to optimise your site and what tools you’ll need to get the job done.
If you decide to try something out of your comfort zone, always back up your site and test the results to see if your changes improved performance. This way, your site is always safe and getting better with every improvement you make.
Here are a couple of ways to get started:
- Optimise the way you load elements on your page with lazy loading.
- Speed up your load times by compressing and minifying your CSS.
- Set load priorities by implementing priority hints on your pages.
Get the latest performance resources, every two weeks
We will send you articles, tools, case studies and more, so you can become a better performance advocate.
“This newsletter is easily the best performance publication we have.”
Harry Roberts
Consultant Web Performance Engineer