7 Unexpected Benefits of Web Performance Management Software

Karolina Szczur
October 13, 2022
Illustrated by
You can choose three possible routes when choosing web performance management software: free tools, in-house development, and paid platforms. Free and in-house tools have a couple of flaws: they lack features and may require significant time and resource investments.
Paid tools, on the other hand, cost more. But there are benefits that come with that cost. Paid platforms like Calibre make improving site performance far more manageable as you can dissect third-party scripts, run tests under multiple conditions, or even experiment before a change goes live.
Deciding between free, in-house, or paid tools is never easy. However, you can’t even begin to make that decision until you fully understand all the benefits of a paid platform like Calibre. These seven benefits below are some ways that Calibre offers value beyond what most people usually expect. After reading this, you may still decide that a paid platform isn’t right for you, but at least you’ll be making an informed decision based on full knowledge of what you’re missing out on.
Table of Contents
1. See which third-party scripts are slowing you down
Third-party scripts are a common culprit that drives slow website performance. These scripts add long tasks to your loading process that delay other crucial elements. However, most people don’t know what they can do about them.
You probably need some third-party scripts on your website. But it’s hard to decide which ones you need without knowing the impact each script has on your page’s loading speed. Tools like Calibre give you that information.

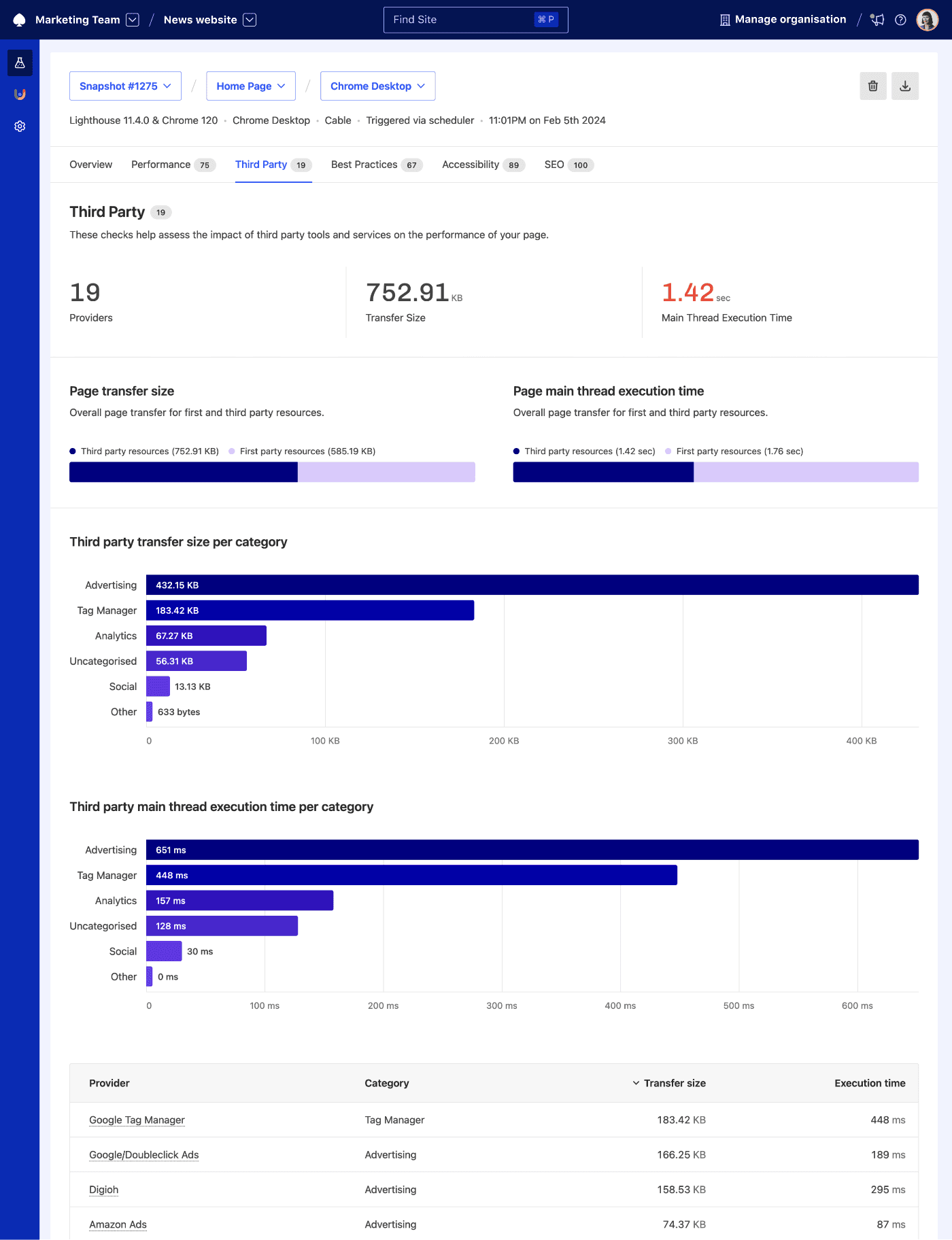
Check how much third-party scripts contribute to page transfer size and main thread execution time in Calibre.
Not only do you get a breakdown of the page speed impact each script has, but you can also load the page without specific third-party scripts. That way, you get actual data on how removing that script will impact page speed and are empowered to optimise your third-party script use.
2. Emulate multiple conditions
To get the most accurate picture of your current website performance, you need to run tests that reflect the many different ways visitors access your site. If you’re only measuring site speed for one group of people, in one location, with a specific device and internet connection, then you’re only optimising for this particular subset.
Modern web performance monitoring tools allow you to emulate multiple conditions, including location, device, and internet connection. So, if a large segment of your target market is in India on a mobile device running a 4G connection with an ad block, you can emulate those conditions in your tests.

All this specific data provides a complete picture of how your website loads for your visitors. As well, you aren’t restricted to just one setting on Calibre. You are free to build multiple Test Profiles to measure and optimise for all of your web visitors.
3. Test at scale
Larger companies or agencies won’t want just one test a day—you may need to do hundreds across multiple locations and conditions. An internal team might be able to handle this kind of scale on their own, but it would be an incredibly resource-intensive task to keep everything updated and the tests running smoothly.
Instead, Calibre makes it easy to test at scale by doing all the hard work for you. Calibre’s auto-scaling infrastructure allows you to run thousands of tests across 17 locations across the globe.

That might seem like a lot, but the tests add up quickly. Even if you only have a website with 10 core pages and test them on three different devices, you’re already testing 30 times a day. Add in multiple locations, and you’ll soon hit hundreds of tests.
4. Get smarter test results and fewer false flags
To improve site performance, you need to know that the data you’re working with is reliable. It’s not uncommon for sudden blips from your server or a third-party script to throw off web metrics. These false flags distort your performance metrics and waste valuable time as your team checks whether the issue was a temporary slowdown or a major concern.
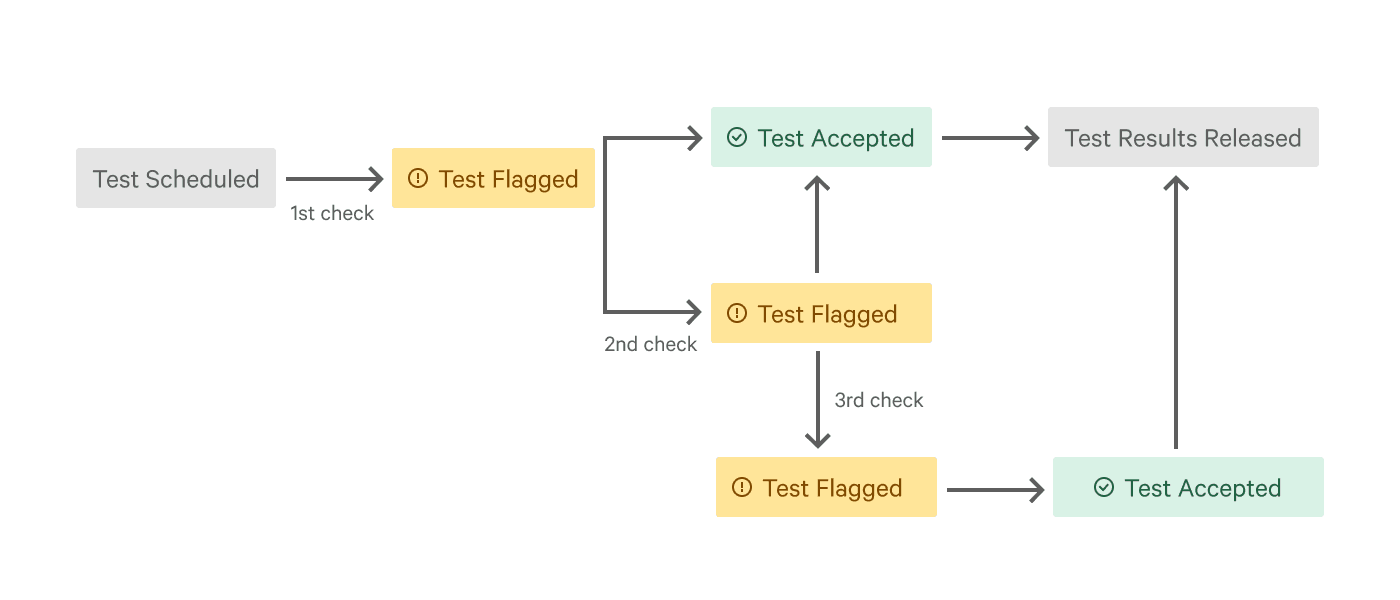
Calibre reduces these false flags by using Test Verification to ensure your results are accurate. If Calibre runs a test and the results are well outside the normal range, it’ll flag them and rerun the test. If the results are replicated, Calibre alerts you to the issue so you can address the slowdown before it affects your visitors. However, if the results are just a blip, you’ll only get the actual speed metric results.

Test Verification flags tests with significantly different results and re-runs them up to three times to make sure they’re valid.
Since the results are accurate and tested across a stable and constant environment, the results show you how one domain compares to another. If you’re at an agency, you could use this to benchmark your clients to give them an idea of how they’re doing compared to other similarly sized websites. In contrast, if you’re at a company with domains across multiple regions, you could use this stable environment to ensure that every site you run keeps pace with the others.
5. Experiment before you deploy
Right now, most companies deal with site speed issues reactively, not proactively. They monitor for issues and then fix them as they crop up. However, site speed issues could hamper a page for days or weeks before the problem is spotted and fixed.
The better way forward is to test updates and changes before they’re live. Calibre integrates with GitHub to automatically test pull requests. Your developers can start to experiment with different deployments, add them to their GitHub pull requests, and automatically get speed test results on those experiments. Even if developers never plan on merging that experiment, it’ll help them test performance strategies to create the fastest possible version of your website.
However, none of this happens without making it easy. Using web performance monitoring software that allows for easy experimentation is the ticket to smarter development. You’ll have fewer errors to catch later on and more chances to experiment and find speed improvements you never thought possible.
6. Get the team involved in site performance
Currently, improving site speed is the job of technical team members because the tools they use aren’t very user-friendly. Most of them are built by developers, for developers—which locks the rest of your team out of participation.
However, the best performance results come from getting the whole team involved. Web performance monitoring tools give you a simplified UI that makes it easy for any team member to run tests and see the results. Once you get everyone onboard with monitoring, you can start managing site speed as a team. Use a tool like Calibre to assign tasks to different members of your speed team, set performance budgets, and collaborate across departments to hit achievable speed goals.
Now site speed doesn’t have to feel like a technical issue that’s someone else’s problem. Each team member and department can be part of the solution. For example, content teams can now see the cost of improperly optimised images. Instead of waiting for someone else to fix it, they can build optimisation into their workflows.
7. Catch slower pages faster
It’s difficult for any website to keep on top of testing, let alone analyse the results, so site performance issues often go unaddressed for far too long.
To catch site speed issues as easily as possible, Calibre has reporting and notification options to keep you updated on your site’s performance. Detailed reports keep managers abreast of the current state of the website, while automatic alerts let people know when an issue crops up.
Calibre also makes it easier to catch issues quickly by allowing you to test pages that require authorisation. Most in-house testing software struggles with getting to pages that require authentication. With Calibre, it’s all automated and comes from a static IP, so the tests don’t get locked out or blocked by firewalls once you’ve updated your settings.
Figure out if a web performance monitoring tool is right for you
It’s difficult to tell if a tool is right for you before you use it. If you’re currently using a free site speed tool or an internally made solution, it’s worth seeing what a professional option like Calibre can do for you.
Calibre currently offers a 15-day free trial where you can try our testing platforms and features. During this time, you have a chance to see for yourself how your team can take advantage of all the benefits a modern web performance monitoring tool has to offer.
Get the latest performance resources, every two weeks
We will send you articles, tools, case studies and more, so you can become a better performance advocate.
“This newsletter is easily the best performance publication we have.”
Harry Roberts
Consultant Web Performance Engineer